

Aside from the usual responsive techniques, I had to watch the window size and adjust the tab position when the screen becomes too narrow.

I don’t think many developers really code on phones, but I wanted this to work on mobile devices anyway. The center has a logo shamelessly plugging my own service. The right side of the status bar has a “Clear” and “Clean + Copy” button. The Dark Mode UI is based on a toggle that updates the styles.Īt the bottom, I created a status bar that shows live stats about the code including the current mode, indentation settings, number of lines, number of characters, and document size in bytes. Instead of wasting space with instructions, I used a placeholder that disappears when you start typing. The editor itself takes up most of the screen, but it blends in so you don’t really notice it. I knew I wanted the code editor to be the main focus of the tool, so I created a thin menu bar at the top that controls the mode (i.e. The next day, I took a break from my usual routine to turn it into a something real. I was immediately inspired after drawing the wireframe. I kicked off the design process by hand-drawing wireframes for the app. There’s just something about pencil and paper that makes the design part of my brain work better than staring at a screen. I wanted a simple tool that worked well without the hassle, so last week I grabbed some paper and started sketching one out. The idea isn’t unique, but every time I use someone else’s tool, I find myself reapplying the same settings and dodging advertisements every single time. I’d been thinking about building a new code beautifier for a while. The whole project took less than two days to complete. The next day, I decided to turn it into a real tool.

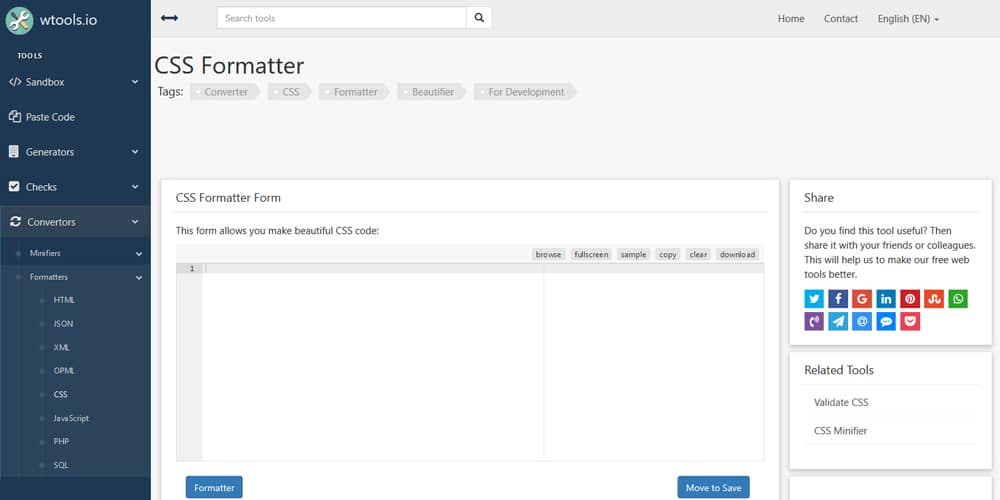
Copy the CSS formatted code by clicking on copy button. To use CSS Formatter online, paste your tidy CSS code inside the input box, then select indent, allow/remove extra lines and click on format CSS button. It has several useful options such as wrap or do not wrap and remove or allow extra lines. You can use this CSS formatter as CSS validator, CSS viewer or CSS editor.ĬSS Formatter is an online tool that can be used to format or beautify CSS.It allows you to copy formatted CSS data.It allows you to upload CSS file and format it instantly.It’s the best CSS formatter online tool to format/beautify your CSS.
#Css code formatter online free#
Step 4: Feel free to use the quick copy button to copy the code.Step 3: If you’ve done it correctly, the formatted CSS code should now appear in the output box (bottom side).Step 2: Click the “Format CSS” button and wait for the CSS formatter tool to finish formatting your code.Step 1: Paste your CSS code inside the input box (top side).Choose indentation level ( 4 spaces by default) as your choice to format your CSS code. CSS formatter supports 5 indentation levels: 2 spaces, 3 spaces, 4 spaces, 8 spaces and tabs.This CSS formatter beautifies CSS locally on your device, which means no data is uploaded to the server.Free and easy-to-use online CSS formatter tool for developer.It helps to remove all extra new lines or allow specific number of new lines between tokens.It has functionality to wrap lines near by specific characters or do not wrap lines.



 0 kommentar(er)
0 kommentar(er)
